11 Publishing Analyses to the Web
11.1 Learning Objectives
In this lesson, you will learn:
- How to use git, GitHub (+Pages), and (R)Markdown to publish an analysis to the web
11.2 Introduction
Sharing your work with others in engaging ways is an important part of the scientific process. So far in this course, we’ve introduced a small set of powerful tools for doing open science:
- R and its many packages
- RStudio
- git
- GiHub
- RMarkdown
RMarkdown, in particular, is amazingly powerful for creating scientific reports but, so far, we haven’t tapped its full potential for sharing our work with others.
In this lesson, we’re going to take an existing GitHub repository and turn it into a beautiful and easy to read web page using the tools listed above.
11.3 A Minimal Example
- Create a new repository on GitHub
- Initialize the repository on GitHub without any files in it
- In RStudio,
- Create a new Project
- When creating, select the option to create from Version Control -> Git
- Enter your repository’s clone URL in the Repository URL field and fill in the rest of the details
- Add a new file at the top level called
index.Rmd. The easiest way to do this is through the RStudio menu. Choose File -> New File -> RMarkdown… This will bring up a dialog box. You should create a “Document” in “HTML” format. These are the default options. - Open
index.Rmd(if it isn’t already open) Press Knit
Observe the rendered output Notice the new file in the same directoryindex.html. This is our RMarkdown file rendered as HTML (a web page)- Commit your changes (to both index.Rmd and index.html)
- Open your web browser to the GitHub.com page for your repository
Go to Settings > GitHub Pages and turn on GitHub Pages for the
masterbranchNow, the rendered website version of your repo will show up at a special URL.
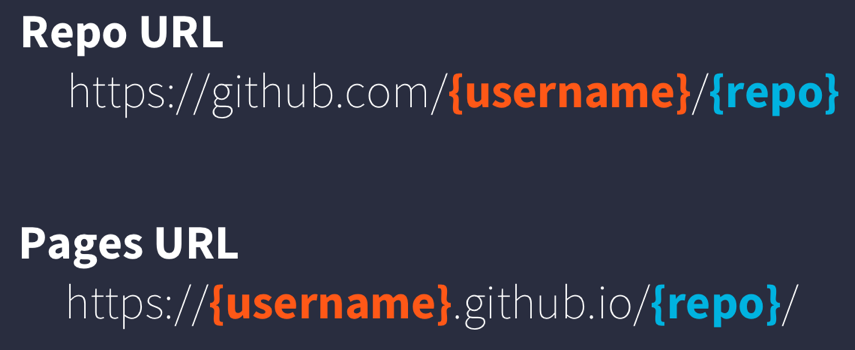
GitHub Pages follows a convention like this:

github pages url pattern
Note that it will no longer be at github.com but github.io
Go to https://{username}.github.io/{repo_name}/ (Note the trailing
/) Observe the awesome rendered output
Now that we’ve successfully published a web page from an RMarkdown document, let’s make a change to our RMarkdown document and follow the steps to actually publish the change on the web:
- Go back to our
index.Rmd - Delete all the content, except the YAML frontmatter
- Type “Hello world”
- Commit, push
- Go back to https://{username}.github.io/{repo_name}/
11.4 A Less Minimal Example
Now that we’ve seen how to create a web page from RMarkdown, let’s create a website that uses some of the cool functionality available to us. We’ll use the same git repository and RStudio Project as above, but we’ll be adding some files to the repository and modifying index.Rmd.
First, let’s get some data. We’ll re-use the salmon escapement data from the ADF&G OceanAK database we used earlier.
- Navigate to Escapement Counts (or visit the KNB and search for ‘oceanak’) and copy the Download URL for the
ADFG_firstAttempt_reformatted.csvfile - Make a folder in the top level of your repository to store the file called
data Download that file into the
datafolder with the filenameescapement_counts.csvNote that this is different than how we’ve been downloading data in earlier lessons because we’re actually going to commit the data file into git this time.
- Calculate median annual escapement by species using the
dplyrpackage - Display it in an interactive table with the
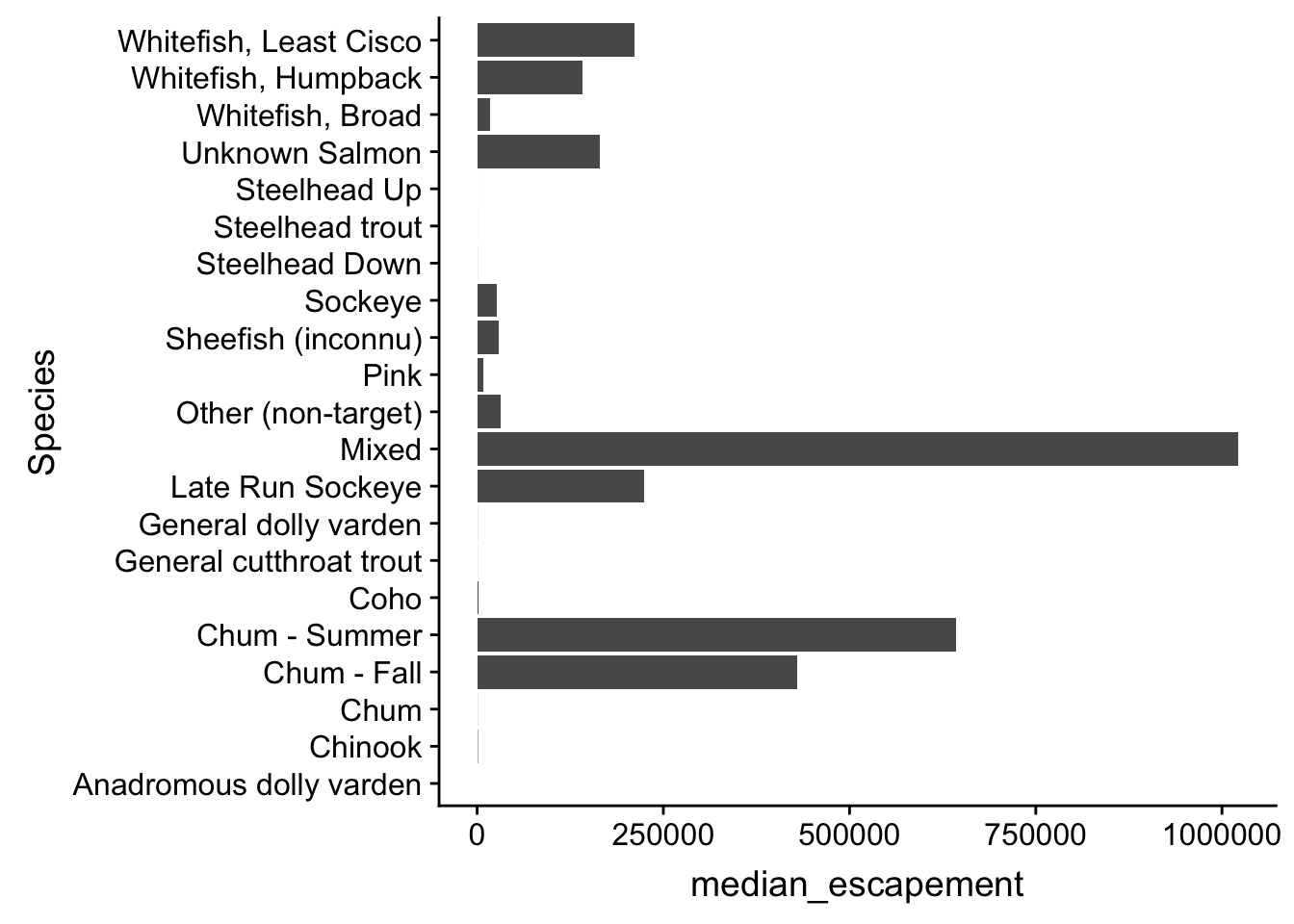
datatablefunction from theDTpackage Make a bar plot of the median annual escapement by species using the
ggplot2package
And lastly, let’s make an interactive, Google Maps-like map of the escapement sampling locations. To do this, we’ll use the leaflet package to create an interactive map with markers for all the sampling locations:
First, let’s load the packages we’ll need:
library(leaflet)
library(dplyr)
library(tidyr)
library(ggplot2)
library(DT)Then, let’s create the data.frame we’re going to use to plot:
esc <- read.csv("data/escapement_counts.csv", stringsAsFactors = FALSE)If you haven’t saved the data locally, you can load it directly from the KNB using this line:
esc <- read.csv(url("https://knb.ecoinformatics.org/knb/d1/mn/v2/object/urn%3Auuid%3Af119a05b-bbe7-4aea-93c6-85434dcb1c5e", method = "libcurl"),
stringsAsFactors = FALSE)Now that we have the data loaded, let’s calculate median annual escapement by species:
median_esc <- esc %>%
separate(sampleDate, c("Year", "Month", "Day"), sep = "-") %>%
group_by(Species, SASAP.Region, Year, Location) %>%
summarize(escapement = sum(DailyCount)) %>%
group_by(Species) %>%
summarize(median_escapement = median(escapement))ggplot(median_esc, aes(Species, median_escapement)) +
geom_col() +
coord_flip()
Calculate median annual escapement by species using the dplyr package Let’s convert the escapement data into a table of just the unique locations:
locations <- esc %>%
distinct(Location, Latitude, Longitude) %>%
drop_na()And display it as an interactive table:
datatable(locations)Then making a leaflet map is (generally) only a couple of lines of code:
leaflet(locations) %>%
addTiles() %>%
addMarkers(~ Longitude, ~ Latitude, popup = ~ Location)The addTiles() function gets a base layer of tiles from OpenStreetMap which is an open alternative to Google Maps. addMarkers use a bit of an odd syntax in that it looks kind of like ggplot2 code but uses ~ before the column names. This is similar to how the lm function (and others) work but you’ll have to make sure you type the ~ for your map to work.
When you knit and view the results of this cell locally (on your own computer), you will see a map with icons marking the locations. However, when you push the html to GitHub and view your page there, you’ll see a map with no icons (as of the date of this training). This appears to be due to a certificate issue with server that provides the leaflet icons. There is a workaround, but it adds several more lines of code
# Use a custom marker so Leaflet doesn't try to grab the marker images from
# its CDN (this was brought up in
# https://github.com/NCEAS/sasap-training/issues/22)
markerIcon <- makeIcon(
iconUrl = "https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.3.1/images/marker-icon.png",
iconWidth = 25, iconHeight = 41,
iconAnchorX = 12, iconAnchorY = 41,
shadowUrl = "https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.3.1/images/marker-shadow.png",
shadowWidth = 41, shadowHeight = 41,
shadowAnchorX = 13, shadowAnchorY = 41
)leaflet(locations) %>%
addTiles() %>%
addMarkers(~ Longitude, ~ Latitude, popup = ~ Location, icon = markerIcon)This map hopefully gives you an idea of how powerful the combination of RMarkdown and GitHub pages can be!